[ad_1]
Are you in search of to simplify the method of constructing your web site? Discover the capabilities of ChatGPT Prompts for Web site Constructing. These dynamic prompts act as your information, main you thru every step of the web site creation course of. Whether or not you’re setting targets, selecting templates, enhancing website positioning, or guaranteeing compatibility throughout completely different browsers, these prompts present customized insights for a easy journey. Uncover the highest ChatGPT Prompts for Web site Constructing and see how they will revolutionize your web site development expertise.
Navigating Web site Creation Challenges:
When embarking on the duty of web site creation, it’s typical to face challenges in reaching a unified design, compelling content material, and nice person expertise. Crafting an internet site that displays your targets can really feel daunting, calling for in-depth planning and cautious utility of the fitting methods. That is the place ChatGPT Prompts for Constructing Web sites step in, offering an answer that simplifies intricate processes into manageable steps, paving the way in which for a extra seamless journey in the direction of realizing your website-building targets.
Unlocking Simplicity in Web site Creation:
Through the use of ChatGPT Prompts for Constructing Web sites, you’ll be able to simplify advanced duties, making the method extra manageable and in the end reaching an expert and user-friendly web site that meets your targets.
Why ChatGPT Prompts for Constructing Web site Matter – Empowering Your Digital Journey
In a world that’s changing into extra digital, your presence on the web is essential. Creating an internet site that basically connects together with your viewers is crucial for each private {and professional} achievement. ChatGPT’s prompts for constructing an internet site may also help make this complete course of a lot easier, strolling you thru every step effortlessly. No extra getting misplaced within the maze of design choices, coding particulars, and website positioning challenges. These prompts allow you to leverage the advantages of data-driven decisions and imaginative design, guaranteeing that your web site not simply attracts in guests but in addition holds their curiosity, in the end resulting in your success within the on-line world.
Advantages of Constructing a Web site:
- An internet site gives a platform that’s accessible to anybody with an web connection, permitting you to succeed in a worldwide viewers and increase past geographical boundaries and time zones.
- A well-designed {and professional} web site enhances the credibility of your online business or private model by showcasing experience, merchandise, or providers, which fosters belief amongst potential clients or guests.
- Not like a bodily retailer or workplace, an internet site is obtainable 24/7, offering comfort to customers who can entry info, store, or interact together with your content material at their most well-liked instances.
- An internet site serves as a robust advertising software for selling merchandise, providers, occasions, or content material via varied channels corresponding to social media, e-mail advertising, and search engine marketing.
- With an internet site, you’ll be able to collect precious knowledge about your guests’ conduct, preferences, and interactions, which can be utilized to refine methods, enhance person expertise, and make knowledgeable enterprise choices.
Grasp ChatGPT Immediate for Constructing Web site
“Making a profitable web site is a well-orchestrated endeavor that commences with defining your [personal/portfolio/business] targets, be it to [showcase work/products, provide information, sell services, etc.]. Choosing a dependable hosting supplier like [hosting provider name] with attributes corresponding to [storage, bandwidth, scalability, uptime] is essential. Customizing a [template/theme] to mirror your model’s identification by adjusting [color scheme, typography, layout] lends visible enchantment. It’s crucial to optimize for website positioning, incorporating [keyword research, meta titles, descriptions, alt text], and guarantee cross-browser compatibility via thorough [functionality, responsiveness, CSS rendering] testing. Rigorous validation of [functionality, forms, links, mobile responsiveness] ensures a seamless person expertise earlier than launch. Common updates, person suggestions assimilation, and safety fortifications, together with [data backups, plugin updates, security enhancements], underpin sustained excellence post-launch. In a nutshell, this complete strategy ensures an internet site’s effectiveness in serving its function, partaking customers, and reaching desired outcomes.”
Notice: Bear in mind to interchange the [placeholders] together with your particular info and preferences
ChatGPT Prompts for Constructing Web site

1. Outline Your Web site’s Function and Objectives:
Begin by figuring out the first function of your web site. Is it for [personal/portfolio/business] use? Outline your targets, whether or not they’re to [showcase work/products, provide information, sell services, etc.]. Decide the important thing functionalities and options that may aid you obtain these targets.
2. Choose a Internet Internet hosting Supplier:
Analysis and select a dependable hosting supplier that meets your wants. Take into account elements corresponding to [storage, bandwidth, scalability, uptime] to make sure your web site runs easily. For instance, you may go for [hosting provider name] with [specific plan details] to accommodate your necessities.
3. Design Your Web site Utilizing a Template:
Select a [template/theme] that aligns together with your model identification. Customise the [color scheme, typography, layout] to create a visually interesting and user-friendly design. As an illustration, you’ll be able to modify [template details] to mirror your distinctive fashion.
4. Optimize for website positioning and Cross-Browser Compatibility:
Implement website positioning finest practices by conducting [keyword research] and integrating key phrases into your content material. Guarantee your web site is suitable with well-liked browsers like [Chrome, Firefox, Safari, etc.] by testing [functionality, responsiveness, CSS rendering, etc.]. Moreover, create descriptive [meta titles and descriptions, alt text] to enhance search engine visibility.
5. Launch, Monitor, and Preserve Your Web site:
Earlier than launching, completely take a look at your web site’s [functionality, forms, links, mobile responsiveness, etc.] to make sure a easy person expertise. As soon as launched, constantly [update content, monitor performance, fix broken links] and collect [user feedback, analytics data] to make knowledgeable enhancements. Repeatedly [backup data, update plugins, enhance security measures] to maintain your web site safe and up-to-date.
Notice: Bear in mind to interchange the [placeholders] together with your particular info and preferences to construct a well-structured, visually interesting, and useful web site that meets your targets and engages your viewers successfully.
1. Outline web site function and targets
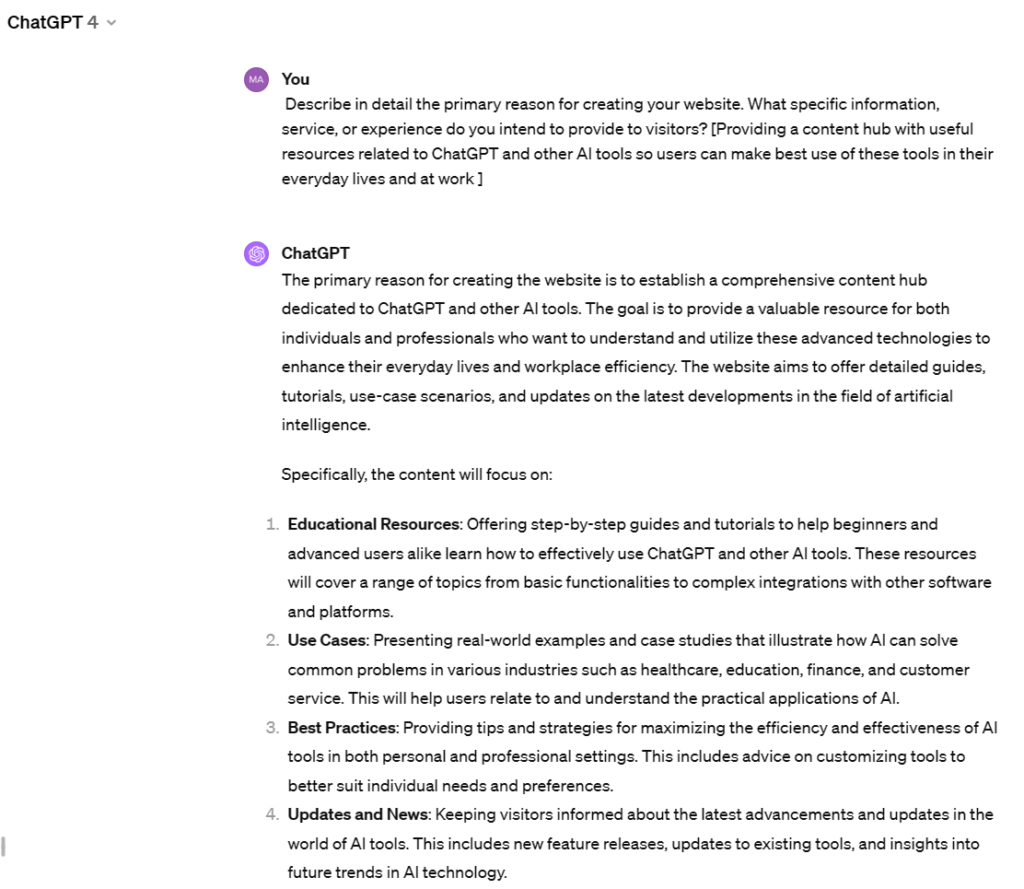
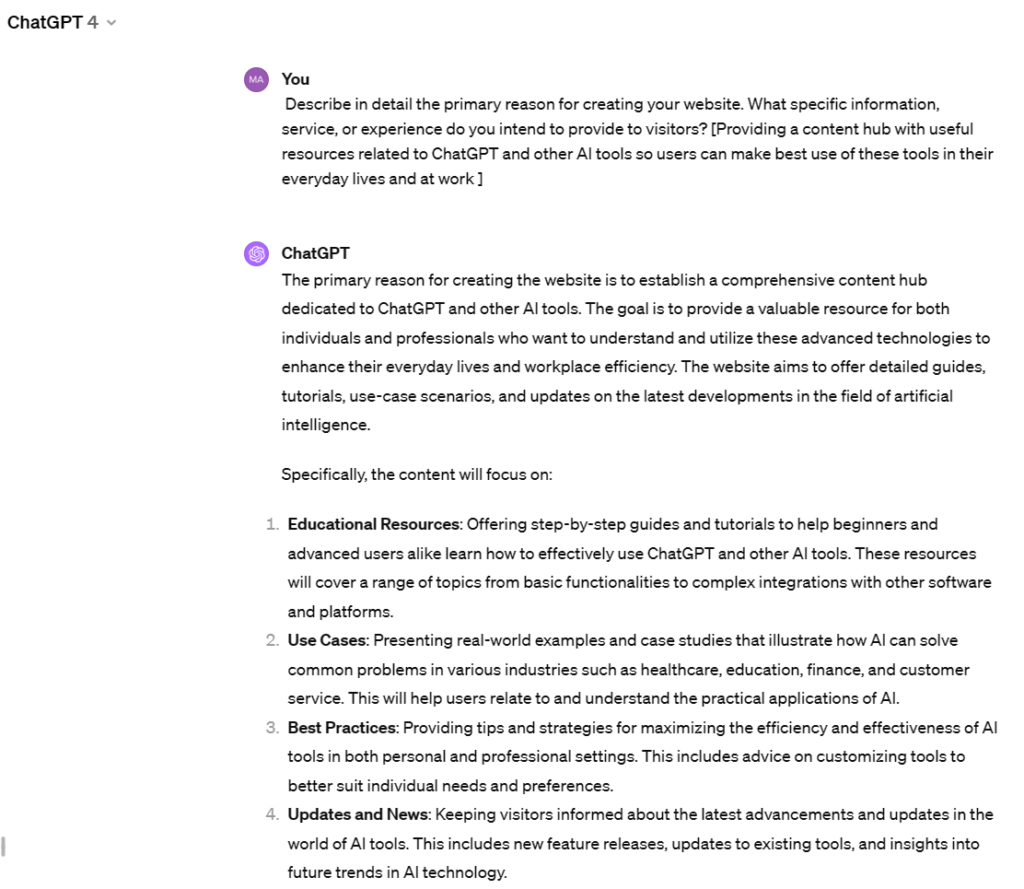
1. Outline the Core Function of Your Web site:
Describe intimately the first purpose for creating your web site. What particular info, service, or expertise do you propose to supply to guests? [Primary Purpose]


2. Establish Goal Viewers and Consumer Wants:
Specify the demographic or person group you’re aiming to serve. What are their wants, pursuits, and preferences? How will your web site cater to those features? [Target Audience and Needs]
3. Define Key Objectives and Targets:
Listing the measurable targets you need to obtain together with your web site. Are you aiming to tell, entertain, promote merchandise, generate leads, or set up thought management? [Goals and Objectives]
4. Clarify the Distinctive Worth Proposition:
Describe what units your web site aside from others in your area of interest. What distinctive worth will guests acquire from exploring your content material? [Unique Value Proposition]
5. Outline Content material Sorts and Classes:
Element the sorts of content material you’ll provide, corresponding to articles, movies, podcasts, or interactive instruments. How will you categorize and set up this content material for simple navigation? [Content Types and Categories]
6. Focus on Branding and Tone:
Elaborate on the branding and tone you’ll keep all through the web site. How will your model’s character be mirrored in your content material, design, and interactions? [Branding and Tone]
7. Deal with Consumer Issues and Options:
Establish the challenges or issues your audience faces. How will your web site present options, steering, or insights to deal with these points? [User Problems and Solutions]
8. Discover Lengthy-Time period Imaginative and prescient:
Share your imaginative and prescient for the long run progress and improvement of your web site. How do you envision increasing your choices and fascinating together with your viewers over time? [Long-Term Vision]
9. Spotlight Name-to-Motion (CTA) Technique:
Clarify the important thing actions you need guests to take in your web site, corresponding to signing up for newsletters, making purchases, or sharing content material. How will you strategically incorporate CTAs? [CTA Strategy]
10. Measure Success and KPIs:
Describe the way you’ll measure the success of your web site. What key efficiency indicators (KPIs) will you monitor to find out in case your targets are being met? [Success Measurement and KPIs]
Notice: Bear in mind to fill within the [placeholders] together with your particular info to create a complete definition of your web site’s function and targets.
2. Select a Area Identify
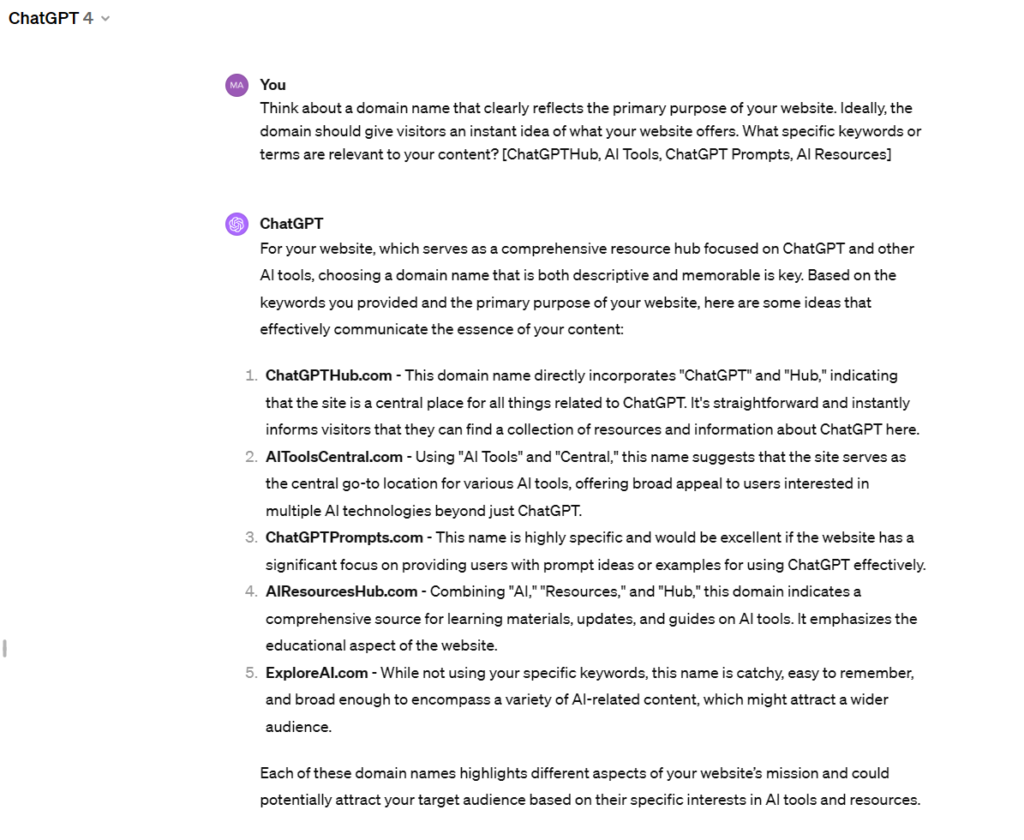
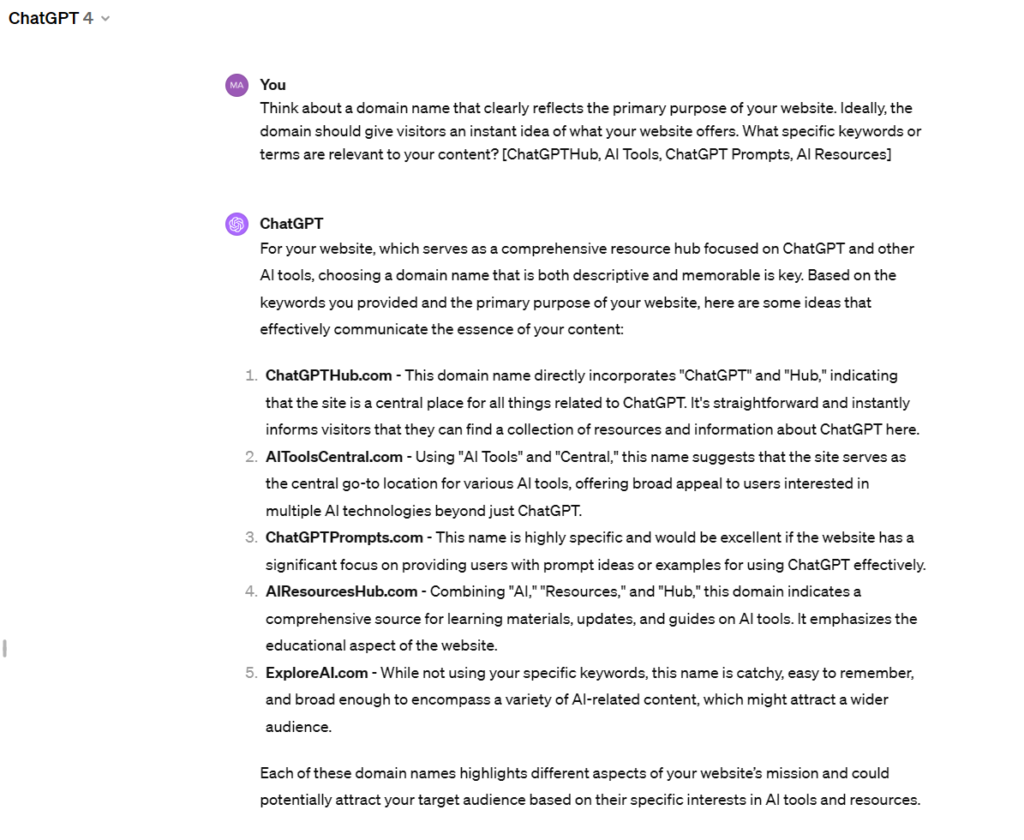
1. Area Identify Reflecting Web site’s Function:
Take into consideration a website identify that clearly displays the first function of your web site. Ideally, the area ought to give guests an instantaneous concept of what your web site gives. What particular key phrases or phrases are related to your content material? [Relevant Keywords or Terms]


2. Memorable and Simple to Spell:
Take into account a website identify that’s simple to recollect and spell. Keep away from advanced spellings or hyphens that may confuse customers when typing the area. How will you make your area simple and straightforward to recall? [Simplicity and Memorability]
3. Quick and Concise Area:
Goal for a website identify that’s concise and doesn’t require customers to sort in a prolonged string of characters. What brief and succinct identify choices are you able to provide you with? [Short and Concise Name]
4. Keep away from Copyright and Trademark Points:
Be certain that the area identify you select doesn’t infringe upon any current copyrights or logos. How will you verify that your required area identify is legally out there to be used? [Copyright and Trademark Check]
5. Take into account Model Identify Integration:
In case your web site represents a model, discover the potential of incorporating your model identify into the area. How will you seamlessly merge your model identification together with your area? [Brand Integration]
6. Embrace Location (if relevant):
In case your web site is tied to a particular location or area, take into consideration together with that location within the area identify. How will you make the connection between your content material and the geographical focus clear? [Geographical Relevance]
7. Brainstorm Synonyms and Variations:
Generate synonyms or variations of key phrases associated to your web site’s area of interest. This will offer you extra choices and suppleness in choosing a website identify. What different phrases are you able to discover? [Synonyms and Variations]
8. Examine Area Availability:
Confirm the supply of the domains you’ve shortlisted. Use area registration platforms to examine if the names you’re contemplating are at the moment in use. What instruments can you employ to carry out availability checks? [Availability Check Tools]
9. Future Growth Issues:
Take into consideration the potential progress and growth of your web site sooner or later. Does the chosen area identify depart room for diversification of content material or providers? How can you make sure that your area stays related as your web site evolves? [Future-Proofing]
10. Search Suggestions from Others:
Share your area identify concepts with pals, household, or colleagues and collect suggestions. What insights are you able to acquire from others’ views? How can their enter aid you make a remaining determination? [Feedback and Input]
Notice: Bear in mind to fill within the [placeholders] together with your particular info to provide you with a website identify that aligns together with your web site’s identification and function.
3. Choose a Internet Internet hosting Supplier.
1. Consider Internet hosting Wants and Sources:
Start by assessing your web site’s necessities. What assets, corresponding to storage, bandwidth, and processing energy, do you anticipate needing? [Resource Requirements]
2. Take into account Web site Site visitors Estimates:
Estimate the quantity of visitors you anticipate to obtain initially and sooner or later. This can assist decide the extent of internet hosting assets you want. How will you gauge and plan for visitors progress? [Traffic Estimations]
3. Evaluate Totally different Internet hosting Sorts:
Analysis varied internet hosting varieties, corresponding to shared internet hosting, digital personal servers (VPS), and devoted servers. Which sort aligns finest together with your web site’s wants? [Hosting Type Comparison]
4. Consider Uptime and Reliability:
Search for internet hosting suppliers that provide excessive uptime ensures. What uptime proportion are you aiming for, and how are you going to guarantee dependable web site availability? [Uptime Considerations]
5. Examine Efficiency and Velocity:
Take into account internet hosting suppliers recognized for providing quick loading instances. How will you confirm the velocity and efficiency of the internet hosting servers? [Performance Assessment]
6. Evaluation Buyer Assist Companies:
Examine the standard and availability of buyer assist. What assist channels are supplied, and the way responsive is the assist group? [Customer Support Evaluation]
7. Examine Scalability Choices:
Discover whether or not the internet hosting supplier gives scalable plans that may accommodate your web site’s progress. How simply are you able to improve or downgrade your internet hosting assets as wanted? [Scalability Flexibility]
8. Perceive Safety Options:
Search for safety measures like SSL certificates, firewalls, and malware scanning. How will you guarantee the security of your web site and person knowledge? [Security Considerations]
9. Study Management Panel and Interface:
Consider the internet hosting supplier’s management panel or person interface. Is it user-friendly and intuitive for managing your web site and server settings? [Control Panel Usability]
10. Price range and Worth Comparisons:
Evaluate pricing plans throughout completely different internet hosting suppliers. How does the fee align with the options and assets supplied? What’s your finances for internet hosting? [Budget and Pricing Analysis]
Notice: Bear in mind to fill within the [placeholders] together with your particular info and preferences when evaluating hosting suppliers. This can aid you make an knowledgeable determination that fits your web site’s necessities and targets.
4. Plan your Web site Construction
1. Outline Foremost Navigation Sections:
Define the primary sections you need to embrace in your web site’s navigation menu. What are the core classes that may information guests to completely different elements of your web site? [Main Navigation Sections]
2. Create a Sitemap:
Develop a visible sitemap that maps out the hierarchy of your web site’s pages and the way they join. How will you set up the content material to make sure logical stream and straightforward navigation? [Sitemap Organization]
3. Prioritize Content material Placement:
Decide the prominence of every part or web page. Which pages needs to be prominently featured in the primary navigation, and which of them may be nested beneath sub-menus? [Content Prioritization]
4. Take into account Consumer Journey:
Map out the perfect person journey via your web site. From the homepage to particular pages, how are you going to information guests to their desired vacation spot whereas maximizing engagement? [User Journey Mapping]
5. Embrace Important Pages:
Establish and checklist the important pages each web site ought to have, corresponding to Residence, About, Contact, and presumably a Weblog or Companies web page. What content material and function ought to every of those pages serve? [Essential Page Details]
6. Decide Subpages or Subsections:
For every principal part, determine potential subpages or subsections. How will you set up associated content material into subcategories that improve person expertise? [Subpage Planning]
7. Outline Calls to Motion (CTAs):
Resolve the place and the way you’ll incorporate calls to motion (CTAs) in your web site. What actions would you like guests to tackle every web page, and how are you going to information them towards these actions? [CTA Placement]
8. Incorporate Visible Media:
Plan the combination of visible media like photos, movies, and graphics. Which pages or sections will profit from visible content material, and the way can it improve the general expertise? [Visual Media Integration]
9. Take into account Search Performance:
Decide in case you’ll embrace a search bar in your web site. How can you make sure that guests can simply discover particular content material, particularly in case your web site has numerous pages? [Search Functionality]
10. Evaluation and Iterate:
After outlining your web site construction, evaluate it for coherence and user-friendliness. Are there any changes or enhancements you can also make to boost the general construction? [Review and Iteration]
Notice: Bear in mind to fill within the [placeholders] together with your particular info to create a well-organized and user-friendly construction on your web site.
5. Select a Web site Constructing Platform
1. Establish Web site Objectives and Wants:
Outline the particular targets and desires of your web site. Are you making a weblog, portfolio, e-commerce website, or one thing else? What options are essential on your web site’s success? [Website Goals and Needs]
2. Take into account Technical Proficiency:
Assess your technical expertise and luxury degree with web site constructing. Are you comfy with coding, or do you favor a no-code/low-code resolution? [Technical Proficiency]
3. Consider Ease of Use:
Take into account the user-friendliness of various web site builders. How intuitive is the platform’s interface for newbies? [Ease of Use]
4. Study Design Flexibility:
Discover the design choices supplied by varied platforms. How a lot customization are you able to obtain when it comes to layouts, fonts, colours, and total design? [Design Flexibility]
5. Evaluation Template and Theme Choice:
Examine the supply and number of templates or themes. Do the choices align with the visible fashion you take note of on your web site? [Template Selection]
6. Assess Scalability and Development:
Take into account the platform’s scalability. Will it accommodate your web site’s progress and altering wants over time? [Scalability]
7. Analyze E-Commerce Capabilities (if relevant):
In the event you’re planning an e-commerce web site, consider the e-commerce options of every platform. Does it assist product listings, procuring carts, and fee gateways? [E-Commerce Features]
8. Examine App Integration Potentialities:
Look into third-party app integrations. Are there integrations out there for instruments you’ll want, corresponding to e-mail advertising, analytics, or social media? [App Integrations]
9. Study website positioning and Advertising and marketing Instruments:
Evaluation the platform’s built-in website positioning instruments and advertising options. How nicely does it assist optimizing your web site for serps and selling your content material? [SEO and Marketing Tools]
10. Examine Assist and Group:
Analysis the supply of buyer assist and on-line communities. How responsive is their assist group, and is there a useful person group? [Support and Community]
Notice: Bear in mind to fill within the [placeholders] together with your particular preferences and necessities to pick out an internet site constructing platform that aligns together with your web site’s targets and your ability degree.
6. Design your Web site with a Template.
1. Select a Template that Aligns with Your Model:
Choose a template that displays the visible identification of your model or web site. How can you make sure that the template’s colours, typography, and total fashion match your model picture? [Template-Brand Alignment]
2. Customise Header and Navigation:
Personalize the header and navigation components of the template. What modifications are you able to make to the header structure, emblem placement, and navigation menu to make them extra related to your content material? [Header and Navigation Customization]
3. Optimize Structure for Consumer Expertise:
Modify the template’s structure to boost person expertise. How will you prepare content material in a means that guides customers easily via your web site and retains them engaged? [Layout Optimization]
4. Add and Prepare Sections:
Insert crucial sections into the template, corresponding to About, Companies, Portfolio, and many others. How will you prepare these sections in a logical order to ship a coherent narrative to guests? [Section Addition and Arrangement]
5. Customise Typography and Fonts:
Modify the typography settings to match your model’s fonts and enhance readability. Which fonts will you employ for headings, physique textual content, and different components? [Typography Customization]
6. Combine Visible Media:
Insert photos, movies, or graphics into the template. How will you incorporate these visible components to boost your content material and make it extra partaking? [Visual Media Integration]
7. Modify Shade Scheme:
Change the template’s colour scheme to match your model or private preferences. What colour palette will you select, and the way will it have an effect on the general feel and look of your web site? [Color Scheme Modification]
8. Customise Name-to-Motion (CTA) Buttons:
Edit the template’s CTA buttons to encourage particular actions from guests. How will you make these buttons stand out and entice customers to take desired actions? [CTA Button Customization]
9. Personalize Footer and Contact Data:
Personalize the footer part with related contact info, copyright particulars, and hyperlinks to necessary pages. How will you make the footer informative and user-friendly? [Footer Customization]
10. Cellular Responsiveness Examine:
Confirm the template’s responsiveness on varied units, together with smartphones and tablets. How can you make sure that your web site appears to be like and capabilities nicely throughout completely different display sizes? [Mobile Responsiveness Test]
Notice: Bear in mind to fill within the [placeholders] together with your particular info and design preferences to create a personalized and visually interesting web site utilizing the chosen template.
7. Add and Set up Content material
1. Create Compelling Homepage Content material:
Develop an attractive homepage that introduces your web site’s function, highlights key choices, and encourages guests to discover additional. What components are you able to incorporate to captivate customers from the beginning? [Homepage Content]
2. Craft Informative About Web page:
Write an About web page that gives background details about your web site, model, or your self. How will you make this web page relatable and set up a reference to guests? [About Page Details]
3. Current Companies or Merchandise (if relevant):
Describe your providers or merchandise intimately, specializing in their advantages and worth. How will you showcase your choices successfully to deal with potential clients’ wants? [Services or Products Description]
4. Set up Content material into Related Classes:
Categorize your content material into logical sections or classes. How will you group associated articles, merchandise, or assets to assist guests discover what they’re searching for simply? [Content Categorization]
5. Develop Participating Weblog Posts:
Write weblog posts that present worth to your audience. How will you create content material that addresses widespread ache factors, gives options, or shares insights? [Blog Post Creation]
6. Curate Compelling Visuals:
Incorporate high-quality photos, movies, and graphics that improve your content material. How will you use visuals to higher clarify ideas or create a extra immersive expertise? [Visual Content Integration]
7. Incorporate Consumer Testimonials (if relevant):
Embrace testimonials from glad shoppers or clients. How will you collect and show genuine suggestions that builds belief and credibility? [Testimonial Inclusion]
8. Design Touchdown Pages (if wanted):
Create particular touchdown pages for campaigns, occasions, or promotions. How will you design touchdown pages that convert guests into leads or clients? [Landing Page Development]
9. Implement Clear Name-to-Actions (CTAs):
Combine clear CTAs all through your content material to information guests towards desired actions. How will you strategically place CTAs to guide customers towards conversion? [CTA Implementation]
10. Optimize for Readability and Scannability:
Be certain that your content material is simple to learn and scan. How will you use headings, bullet factors, and concise paragraphs to boost readability and person engagement? [Content Readability Optimization]
Notice: Bear in mind to fill within the [placeholders] together with your particular info, subjects, and content material particulars to successfully add and set up content material in your web site, protecting the wants and preferences of your audience in thoughts.
8. Arrange Navigation Menu
1. Outline Foremost Menu Objects:
Decide the first pages or sections that may seem in your principal navigation menu. What are the important locations you need guests to entry from each web page? [Main Menu Items]
2. Set up Submenu Objects:
If wanted, create submenus beneath principal menu objects. How will you categorize associated pages or content material to enhance navigation and person expertise? [Submenu Organization]
3. Prioritize Navigation Order:
Prepare menu objects so as of significance. How will you construction the menu to information customers via your web site logically and intuitively? [Navigation Order]
4. Create Clear Labels:
Assign clear and descriptive labels to every menu merchandise. How will you use concise wording to convey the aim of every web page or part? [Menu Labeling]
5. Embrace Contact Data:
Take into account together with a “Contact” or “Get in Contact” menu merchandise for simple entry to your contact particulars. How can you make sure that guests can rapidly discover a approach to attain out to you? [Contact Information]
6. Hyperlink to Vital Pages:
Hyperlink to essential pages corresponding to About, Companies, Weblog, or Portfolio. How will you direct guests to those key pages that characterize your web site’s core choices? [Linking to Key Pages]
7. Spotlight Particular Presents or Campaigns:
If relevant, characteristic short-term promotions or campaigns within the navigation. How will you use the menu to attract consideration to limited-time alternatives? [Highlighting Special Offers]
8. Take into account Consumer Move:
Put your self within the person’s footwear and think about their journey. How will you construction the menu to match the way in which guests would naturally need to navigate via your content material? [User-Centric Navigation]
9. Maintain Menu Concise:
Keep away from cluttering the menu with too many objects. How will you keep a clear and concise menu that gives important choices with out overwhelming customers? [Menu Conciseness]
10. Preview and Check Navigation:
Preview the navigation menu throughout completely different units and display sizes. How can you make sure that the menu stays accessible and useful on all platforms? [Navigation Testing]
Notice: Bear in mind to fill within the [placeholders] together with your particular menu objects, labels, and navigation construction to create a user-friendly and intuitive navigation menu in your web site.
9. Optimize for website positioning
1. Key phrase Analysis and Evaluation:
Conduct thorough key phrase analysis to determine related search phrases in your area of interest. How will you use instruments like [Keyword Research Tool] to seek out high-traffic, low-competition key phrases? [Keyword Research and Analysis]
2. Incorporate Key phrases Strategically:
Combine your chosen key phrases naturally into your web site’s content material. How will you place them in headings, subheadings, and physique textual content whereas sustaining readability? [Keyword Integration]
3. Optimize Meta Titles and Descriptions:
Craft compelling meta titles and descriptions for every web page. How will you create concise, partaking, and keyword-rich meta content material that encourages clicks from search outcomes? [Meta Titles and Descriptions]
4. Use Descriptive URL Buildings:
Create descriptive URLs that mirror the content material of every web page. How will you construction URLs to incorporate key phrases and enhance each person understanding and search engine rating? [URL Structure Optimization]
5. Optimize Pictures with Alt Textual content:
Add descriptive alt textual content to photographs. How will you be sure that your alt textual content precisely represents the picture and contains related key phrases for picture website positioning? [Image Alt Text Optimization]
6. Implement Inner Linking:
Incorporate inside hyperlinks between related pages in your web site. How will you create a pure linking construction that helps customers navigate and serps crawl your content material? [Internal Linking Strategy]
7. Create Excessive-High quality, Helpful Content material:
Develop content material that gives worth to your viewers. How can you make sure that your content material is informative, partaking, and addresses the wants and questions of your goal customers? [Content Quality and Value]
8. Optimize for Cellular Friendliness:
Guarantee your web site is responsive and works nicely on cell units. How will you optimize the structure, photos, and performance for a seamless cell expertise? [Mobile-Friendly Design]
9. Enhance Web page Loading Velocity:
Optimize your web site’s loading velocity. How will you compress photos, minify CSS and JavaScript, and leverage browser caching to boost web page load instances? [Page Speed Optimization]
10. Frequently Monitor and Replace:
Repeatedly monitor your web site’s efficiency utilizing instruments like [SEO Analytics Tool]. How will you often replace your content material, repair damaged hyperlinks, and adapt to altering website positioning traits? [Monitoring and Updates]
Notice: Bear in mind to fill within the [placeholders] with particular instruments, key phrases, and optimization strategies tailor-made to your web site’s content material and targets to make sure efficient website positioning implementation.
10. Check Responsiveness
1. Examine Cellular Compatibility:
Check your web site’s responsiveness on varied cell units, together with [iPhone, Android phones, tablets], to make sure it adapts seamlessly to completely different display sizes and orientations.
2. Consider Pill View:
Confirm how your web site seems on pill units corresponding to [iPad, Android tablets]. Are the weather well-spaced, and does the content material stay simply readable?
3. Desktop Responsiveness Testing:
Guarantee your web site maintains its enchantment on desktop screens of various sizes, from [small laptop screens to larger monitors]. Does the structure stay constant?
4. Viewport Changes:
Use the browser’s developer instruments to simulate completely different viewport sizes. Are design components adjusted appropriately because the viewport modifications?
5. Resize Browser Home windows:
Open your web site on a desktop browser and manually resize the window. Does the content material reflow easily, and do photos and fonts scale appropriately?
6. Cross-Browser Compatibility:
Check your web site’s responsiveness on completely different browsers corresponding to [Chrome, Firefox, Safari, Edge]. Does the design maintain up, and are there any structure glitches?
7. Orientation Adjustments:
Rotate your cell machine to check how your web site responds to modifications in orientation. Are photos and textual content adjusting correctly to panorama and portrait modes?
8. Retina Show Testing:
Assess your web site’s look on units with high-resolution screens, like [Retina displays]. Do photos and graphics seem crisp and clear?
9. Textual content Readability Examine:
Study the readability of textual content on completely different units. Is the font dimension acceptable for simple studying, and does it keep legibility throughout varied screens?
10. Interactivity Testing:
Check interactive components like buttons, kinds, and navigation menus on completely different units. Do they reply to the touch and clicks as anticipated?
Notice: Bear in mind to interchange the [placeholders] with particular units, browsers, and display sizes which can be related to your web site and viewers. These prompts will assist you make sure that your web site is responsive throughout varied units and gives a seamless person expertise.
11. Check Cross-browser Compatibility
1. Listing Focused Browsers:
Establish the browsers you propose to assist. Which browsers, variations, and platforms are necessary to make sure a constant expertise for all customers? [Targeted Browsers]
2. Carry out Guide Testing:
Manually take a look at your web site on every focused browser. How will you navigate via varied pages, kinds, and interactive components to confirm correct performance? [Manual Testing]
3. Examine Responsive Design:
Check how your web site responds to completely different display sizes and resolutions throughout browsers. How can you make sure that your design stays constant and user-friendly? [Responsive Design Check]
4. Consider CSS Compatibility:
Evaluation your web site’s styling on completely different browsers. How will you be sure that CSS properties are rendering appropriately and that the structure is constant? [CSS Compatibility Assessment]
5. Examine JavaScript Performance:
Check any JavaScript options or scripts used in your web site. How can you make sure that they work easily and constantly throughout completely different browsers? [JavaScript Functionality Testing]
6. Check Type Submissions:
Confirm that each one kinds in your web site, together with contact kinds and sign-up kinds, work as meant on every browser. How can you make sure that kind submissions are captured precisely? [Form Submission Testing]
7. Study Font Rendering:
Examine how fonts are rendered throughout browsers. How will you verify that your chosen fonts are displayed constantly and legibly on completely different platforms? [Font Rendering Examination]
8. Consider Media Playback:
Check the playback of movies, audio recordsdata, and pictures on varied browsers. How can you make sure that media components load and play appropriately with none glitches? [Media Playback Testing]
9. Examine Cross-Browser Compatibility Instruments:
Make the most of cross-browser compatibility testing instruments like [Testing Tool Name]. How can these instruments aid you determine and resolve compatibility points extra effectively? [Testing Tool Utilization]
10. Deal with Recognized Points:
Doc and handle any compatibility points that come up throughout testing. How will you troubleshoot and modify your code or design to make sure a seamless expertise throughout all browsers? [Issue Resolution]
Notice: Bear in mind to fill within the [placeholders] with the particular browsers you’re concentrating on, instruments you’re utilizing, and particulars about your web site’s design, performance, and content material. This can assist be sure that your web site performs constantly throughout varied browsers.
12. Add Performance
1. Incorporate Contact Kinds:
Combine user-friendly contact kinds to allow guests to get in contact simply. How will you design kinds that collect crucial info whereas sustaining a clear and intuitive structure? [Contact Form Integration]
2. Implement Social Media Integration:
Add social media sharing buttons and hyperlinks to your web site’s content material. How will you encourage customers to interact together with your content material and share it on their social profiles? [Social Media Integration]
3. Combine E-newsletter Signup:
Embrace a publication signup kind to seize leads and hold customers up to date. How will you make subscribing simple and showcase the worth of your newsletters? [Newsletter Signup Integration]
4. Add Interactive Maps (if relevant):
Embed interactive maps for displaying areas or instructions. How can you make sure that the maps are responsive and straightforward to navigate on completely different units? [Interactive Map Embedding]
5. Incorporate Search Performance:
Combine a search bar to assist customers discover particular content material rapidly. How will you arrange the search characteristic to scan and show related outcomes successfully? [Search Functionality Implementation]
6. Embrace Picture Sliders or Carousels:
Add dynamic picture sliders or carousels to showcase a number of photos or merchandise. How will you guarantee easy transitions and optimum efficiency? [Image Slider Integration]
7. Implement E-Commerce Options (if relevant):
In the event you’re constructing an e-commerce website, add options like product listings, procuring carts, and safe fee gateways. How will you create a seamless procuring expertise for customers? [E-Commerce Functionality]
8. Combine Social Sharing Widgets:
Embrace social sharing widgets that enable customers to share your content material on their social media accounts. How will you make sharing simple and visually interesting? [Social Sharing Widget Integration]
9. Embed Movies or Podcasts:
Incorporate movies or podcasts to counterpoint your content material. How can you make sure that the media is embedded appropriately and performs easily throughout completely different units? [Video/Podcast Embedding]
10. Implement Consumer Registration and Login:
In case your web site requires person accounts, arrange registration and login performance. How will you guarantee safe and seamless person authentication and account administration? [User Registration and Login]
Notice: Bear in mind to fill within the [placeholders] with the particular options you’re including, the strategies you’re utilizing to combine them, and particulars about customization to align together with your web site’s design and function.
13. Check and Debug
1. Check Performance Throughout Browsers:
Confirm that each one capabilities work as meant throughout completely different browsers. How will you guarantee a constant expertise for customers no matter their browser alternative? [Cross-Browser Functionality Testing]
2. Examine Cellular Responsiveness:
Check your web site’s responsiveness on varied cell units and display sizes. How will you determine and repair any structure or performance points that will come up? [Mobile Responsiveness Testing]
3. Validate Type Submissions:
Check all kinds in your web site to make sure that submissions are appropriately captured and processed. How will you verify that customers obtain affirmation messages or emails upon profitable kind submission? [Form Submission Validation]
4. Examine Interactive Components:
Undergo interactive components corresponding to buttons, hyperlinks, and navigation menus. How can you make sure that all interactive elements reply as anticipated when clicked or hovered over? [Interactive Element Inspection]
5. Evaluation Content material Consistency:
Examine that the content material throughout completely different pages stays constant when it comes to formatting, typography, and elegance. How will you keep a cohesive feel and look all through the web site? [Content Consistency Review]
6. Check Web page Load Velocity:
Measure your web site’s loading velocity on completely different units and connections. How will you optimize photos, scripts, and assets to realize sooner load instances? [Page Load Speed Testing]
7. Debug JavaScript Errors:
Examine your web site’s JavaScript for any errors or conflicts. How will you use browser developer instruments to determine and repair points that may have an effect on performance? [JavaScript Debugging]
8. Confirm Hyperlink Performance:
Click on via all inside and exterior hyperlinks to substantiate that they result in the proper locations. How will you repair damaged hyperlinks and guarantee a seamless looking expertise? [Link Verification]
9. Examine Error Dealing with:
Check error-handling mechanisms corresponding to 404 pages and validation messages. How will you be sure that customers obtain useful error messages and are guided towards decision? [Error Handling Assessment]
10. Carry out Usability Testing:
Conduct usability testing with a small group of customers. How will you collect suggestions and insights from actual customers to determine any usability points and enhance the general person expertise? [Usability Testing]
Notice: Bear in mind to fill within the [placeholders] with the particular functionalities you’re testing, instruments you’re utilizing for debugging, and particulars about your web site’s structure, content material, and options to make sure thorough testing and debugging.
14. Launch your Web site
Actually, listed below are 10 complete and detailed ChatGPT prompts that will help you launch your web site:
1. Last Content material Evaluation:
Conduct a remaining evaluate of all content material in your web site. How can you make sure that all textual content, photos, and media are correct, updated, and error-free? [Content Review]
2. Check Contact Kinds and Features:
Confirm that each one contact kinds, buttons, and interactive components are functioning appropriately. How can you make sure that customers can simply interact together with your web site’s options? [Functionality Testing]
3. Double-Examine Hyperlinks and Navigation:
Recheck all inside and exterior hyperlinks to make sure they’re resulting in the fitting locations. How will you verify that customers received’t encounter damaged or deceptive hyperlinks? [Link Validation]
4. Check on A number of Units:
Check your web site’s responsiveness on varied units, together with smartphones, tablets, laptops, and desktops. How will you assure a seamless expertise throughout completely different display sizes? [Multi-Device Testing]
5. Optimize Efficiency:
High quality-tune your web site’s efficiency for optimum loading velocity. How will you guarantee fast load instances and easy interactions for guests? [Performance Optimization]
6. Backup and Safety Measures:
Implement web site backups and safety measures. How will you safeguard your web site’s knowledge and content material in case of unexpected points? [Backup and Security Setup]
7. Set Up Analytics and Monitoring:
Combine analytics instruments to trace web site efficiency. How will you gather knowledge on person conduct, visitors sources, and different key metrics to tell future enhancements? [Analytics Setup]
8. Put together for website positioning:
Optimize your web site’s website positioning components, together with meta titles, descriptions, and alt textual content. How will you be certain that your web site is prepared for search engine indexing and rating? [SEO Preparation]
9. Create a Launch Plan:
Develop an in depth launch plan that outlines duties, duties, and timelines. How will you coordinate completely different features of the launch course of successfully? [Launch Plan Creation]
10. Announce the Launch:
Publicize your web site’s launch via social media, e-mail newsletters, and any related channels. How will you unfold the phrase and have a good time the completion of your web site? [Launch Announcement]
Notice: Bear in mind to fill within the [placeholders] with particular instruments, channels, and particulars associated to your web site’s content material, design, and functionalities to make sure a profitable and well-prepared launch.
15. Monitor and Preserve
1. Common Content material Updates:
Develop a content material replace schedule. How can you make sure that your web site’s content material stays recent, related, and precious to your viewers? [Content Update Frequency]
2. Monitor Web site Efficiency:
Frequently examine your web site’s efficiency metrics utilizing instruments like [Analytics Tool]. How will you analyze knowledge to determine areas for enchancment and guarantee optimum efficiency? [Performance Monitoring]
3. Evaluation Consumer Suggestions:
Encourage person suggestions and evaluations. How will you collect insights out of your viewers to deal with their wants, preferences, and solutions? [User Feedback Collection]
4. Examine for Damaged Hyperlinks:
Periodically scan for damaged hyperlinks in your web site. How will you use instruments to determine and repair hyperlinks that may have turn into damaged over time? [Broken Link Check]
5. Preserve Safety Measures:
Maintain your web site safe by updating plugins, software program, and utilizing sturdy passwords. How will you keep vigilant towards potential safety threats and vulnerabilities? [Security Maintenance]
6. Monitor website positioning Efficiency:
Monitor your web site’s website positioning rating and visitors progress. How will you modify your website positioning technique based mostly on insights to enhance your web site’s visibility in search outcomes? [SEO Performance Monitoring]
7. Common Backups:
Schedule routine backups of your web site’s knowledge and content material. How can you make sure that you could have a latest backup prepared in case of information loss or different points? [Backup Schedule]
8. Check and Replace Plugins:
Check and replace plugins often to make sure compatibility and safety. How will you handle plugins successfully and stop conflicts that may have an effect on your web site’s performance? [Plugin Testing and Updating]
9. Monitor Consumer Expertise:
Repeatedly assess person expertise in your web site. How will you collect knowledge on person conduct, interactions, and ache factors to boost their total expertise? [User Experience Monitoring]
10. Plan for Future Enhancements:
Develop a roadmap for future enhancements and options. How will you prioritize and implement new functionalities to maintain your web site up-to-date and user-friendly? [Future Enhancement Planning]
Notice: Bear in mind to fill within the [placeholders] with particular instruments, metrics, and particulars associated to your web site’s upkeep technique. This can aid you successfully monitor and maintain the standard and efficiency of your web site over time.
Last Ideas:
As you embark in your web site constructing journey, the importance of ChatGPT Prompts for Constructing Web site turns into clear. These prompts function your dependable companion, guiding you thru every stage with precision. The digital panorama calls for a compelling on-line presence, making your web site a pivotal asset.
By leveraging these prompts, you’ll navigate complexities effortlessly – from setting targets and selecting templates to optimizing for SEO and guaranteeing cross-browser compatibility. Bid farewell to design dilemmas and coding confusion. With these prompts, your web site will entice and have interaction guests, reflecting your imaginative and prescient and contributing to your digital success.
What are good prompts for ChatGPT?
Begin with a transparent context and function.
Be particular and supply related particulars.
Ask open-ended questions.
Experiment with completely different kinds or tones.
Can ChatGPT design an internet site?
ChatGPT can help with producing concepts, content material, and even easy code snippets for internet improvement, however it’s not an alternative to an online developer or designer. You’ll be able to ask for structure solutions, content material concepts, colour scheme suggestions, and extra.
The best way to use ChatGPT for internet improvement?
Describe the undertaking’s targets and necessities.
Ask for concepts on structure, options, or content material.
Request code snippets for particular functionalities.
Bear in mind to validate and take a look at any code generated by ChatGPT.
What are some cool prompts?
“Think about a world the place gravity works in a different way. Describe a day within the life of somebody residing there.”
“Write a dialogue between a time traveler and a medieval blacksmith.”
“Create a poem impressed by the colours of a sundown over the ocean.”
How do I get one of the best outcomes from ChatGPT?
Be clear and particular in your prompts.
If an preliminary response isn’t fairly what you’re searching for, ask for a revision.
Experiment with completely different phrasings in case you’re not glad with the preliminary response.
What are smooth prompts?
Delicate prompts are mild, non-directive requests that enable ChatGPT to take extra artistic liberties. For instance, as a substitute of claiming “Write a narrative a few detective,” you may use a smooth immediate like “Inform me a story of thriller and intrigue.”
What are essentially the most artistic writing prompts?
“In a world the place goals turn into actual, a toddler’s nightmare wreaks havoc.”
“Write a letter out of your future self, warning you of a pivotal mistake you should keep away from.”
“Describe the sensory expertise of stepping right into a magical forest.”
How a lot does ChatGPT value?
The price of utilizing ChatGPT can differ based mostly on elements like utilization, subscription plan, and platform. Yow will discover detailed pricing info on the OpenAI web site.
How do I ask ChatGPT to enhance my writing?
Ask for solutions to boost readability, construction, or engagement.
Request suggestions on particular paragraphs or sections.
Search assist in rephrasing sentences for improved stream.
What are storytelling prompts?
“Craft a narrative a few painter who can carry their creations to life.”
“Write a story of a journey via time to get well a misplaced artifact.”
“Describe a day within the lifetime of a sentient robotic discovering human feelings.”
How lengthy can ChatGPT prompts be?
“Craft a narrative a few painter who can carry their creations to life.”
“Write a story of a journey via time to get well a misplaced artifact.”
“Describe a day within the lifetime of a sentient robotic discovering human feelings.”
[ad_2]
Source link